Mit dem Alexa Plugin ist es möglich, SmartHomeNG Items über Alexa zu steuern. Um das Plugin einzurichten, müssen allerdings zuerst einige Dinge auf der Plattform Amazon Web Services (AWS) eingerichtet werden.
Dieser Artikel ist Work in Progress und wird nach und nach die Alexa Doku im README des Plugins und im KNX-User-Forum (https://knx-user-forum.de/forum/supportforen/smarthome-py/1021150-amazon-alexa-plugin) ablösen. Ein Teil der Originalanleitung war zudem unter https://developer.amazon.com/de/blogs/post/Tx4WG410EHXIYQ/Five-Steps-Before-Developing-a-Smart-Home-Skill dokumentiert.
Zuerst muss unter https://developer.amazon.com/home.html ein Entwicklerzugang erstellt werden. Trotz später notwendiger Angabe einer Kreditkarte kann davon ausgegangen werden, dass die anfallenden Request bei normaler Nutzung deutlich unterhalb der Grenze für die „Free Tier“ bleiben werden. Trotzdem sollte man gelegentlich im Billing nachsehen. Auch ist zu empfehlen, den Zugang als 2-Factor-Authentifizierung einzurichten, anstatt das auch im „Shopping“ Amazon verwendete Passwort alleine zu verwenden!
OAuth2 Credentials anlegen
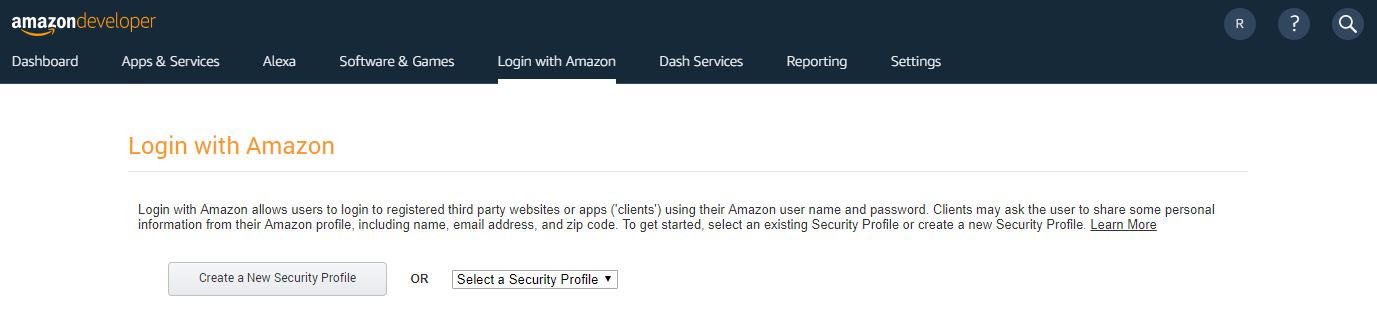
Über https://developer.amazon.com/home.html –> „Login with Amazon“ muss zuerst via „Create a New Security Profile“ ein neues Security Profile erzeugt werden.

Hier sind ein Name, eine Beschreibung und ein Link auf eine „privacy.htm“ Seite (bspw. via Dyndns – die Seite muss meines Wissens nicht erreichbar sein) anzugeben.
Über den Reiter Web Settings kann man nun noch seine Client ID und seinen Client Secret einsehen, die für den nächsten Schritt notiert werden müssen. Im unten stehenden Screenshot sind die Informationen entfernt worden:

Alexa Skill anlegen
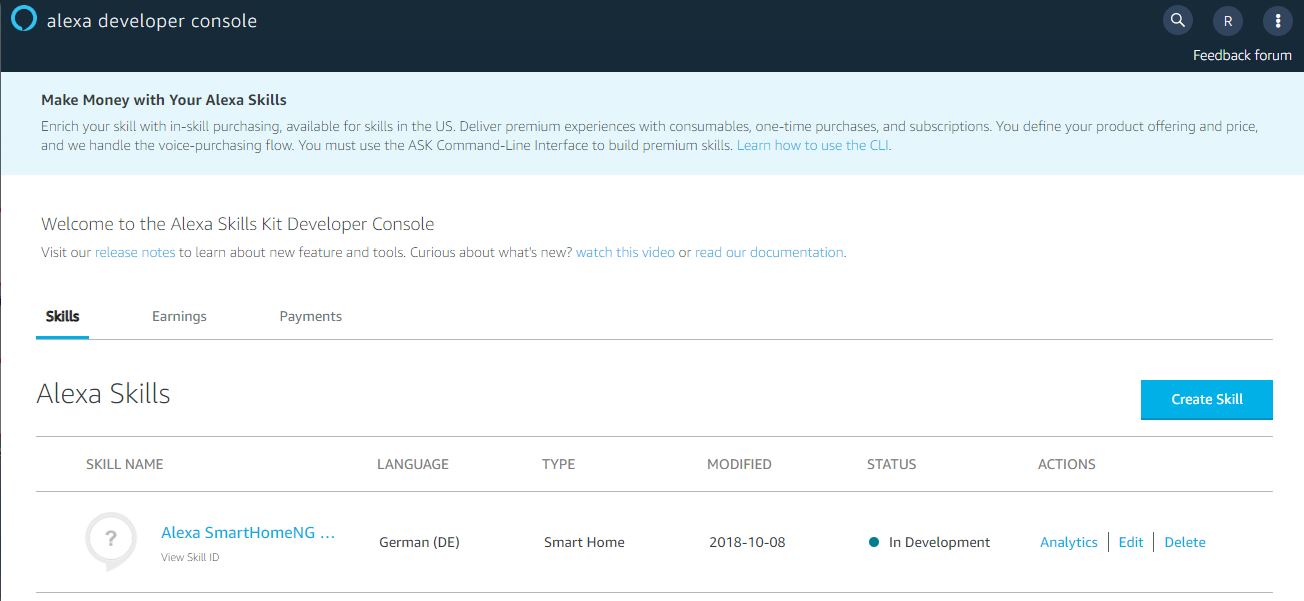
Als Nächstes muss im Alexa Entwicklerportal ein neuer Skill angelegt werden. Hierzu unter https://developer.amazon.com/alexa/console/ask „Create Skill“ auswählen.

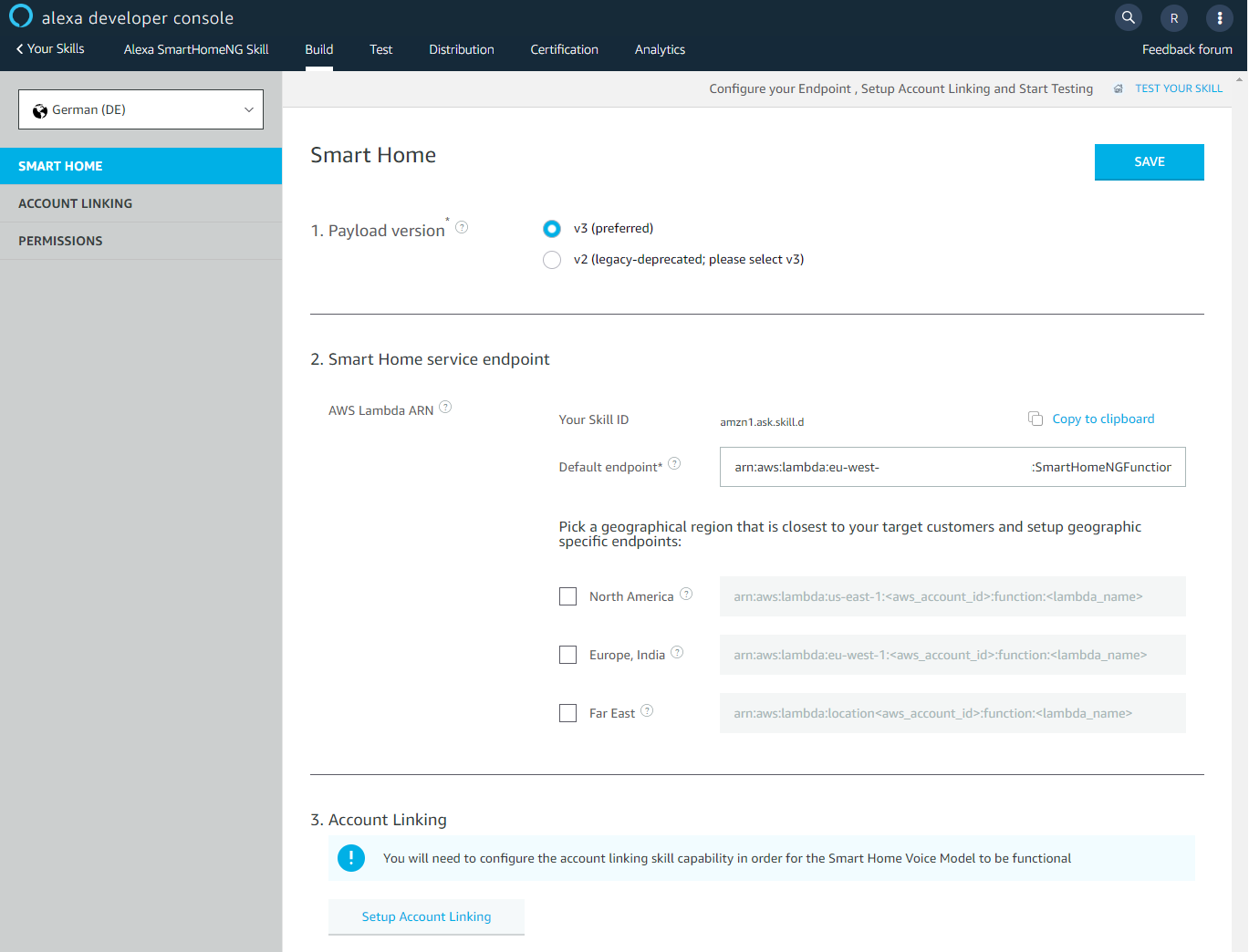
Hier ist die korrekte geographische Region als Default Endpoint zu wählen (in meinem Fall eu-west bzw. Europe/India). Als Payload ist für die alten Version des Plugins v2 zu wählen, für die aktuell in Entwicklung befindliche neue (derzeit noch nicht im DEV Branch, dafür unter https://github.com/Andrek01/Alexa4PayloadV3) v3.

Wichtig: Das was neben „amzn1.ask.skill.“ bei „Your Skill ID“ steht, kopieren. Diese UUID wird später für den nächsten Schritt (Lambda-Funktion) benötigt!
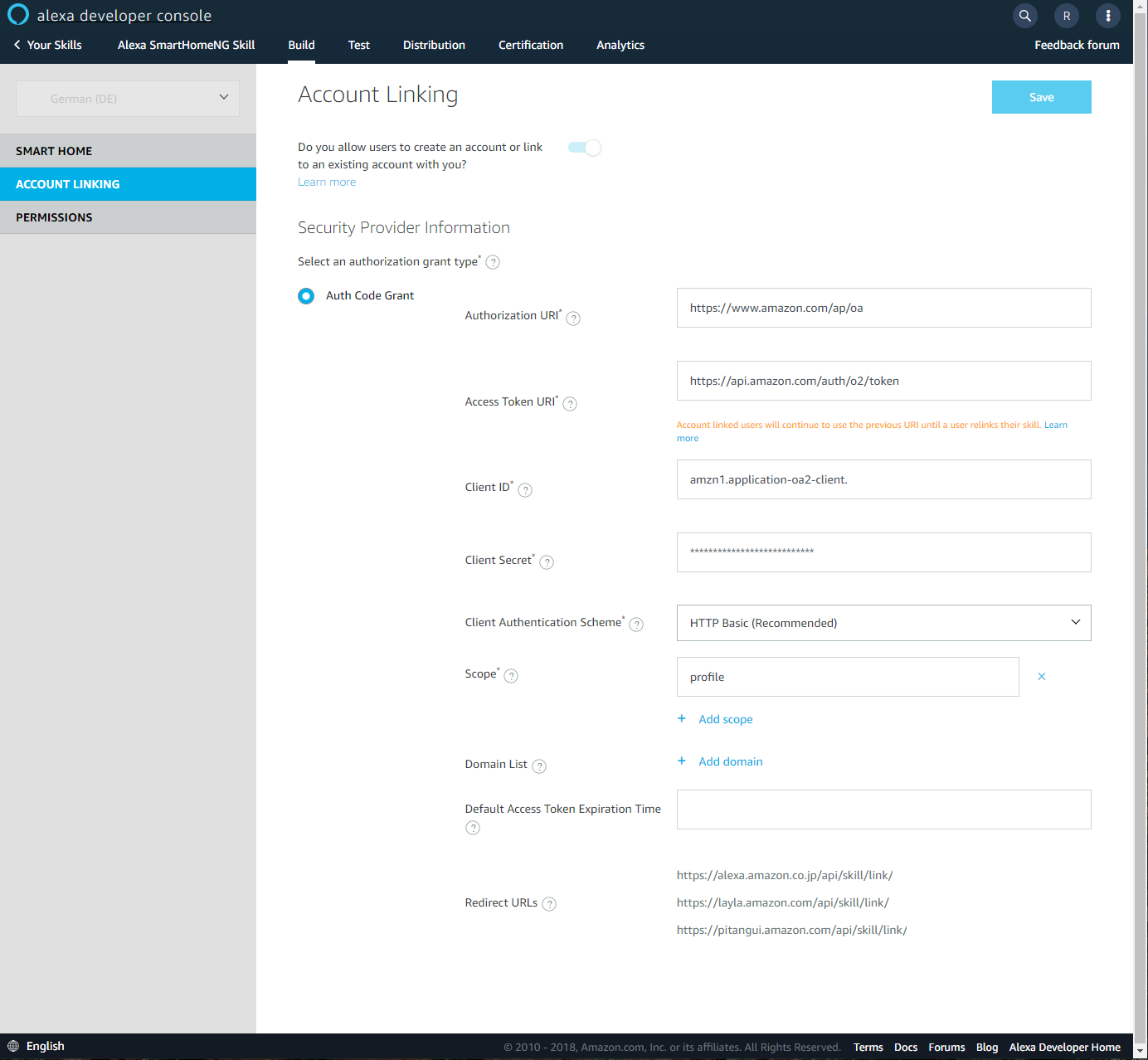
Unter Account Linking sind nun die OAuth2 Daten zu hinterlegen, die im vorherigen Schritt generiert wurden:

Lambda-Funktion anlegen.
Um Aktionen gegen SmartHomeNG ausführen zu können, muss über https://aws.amazon.com (und dann in die AWS Management Console gehen) eine sog. Lambda-Funktion angelegt werden (Link Compute -> Lambda).

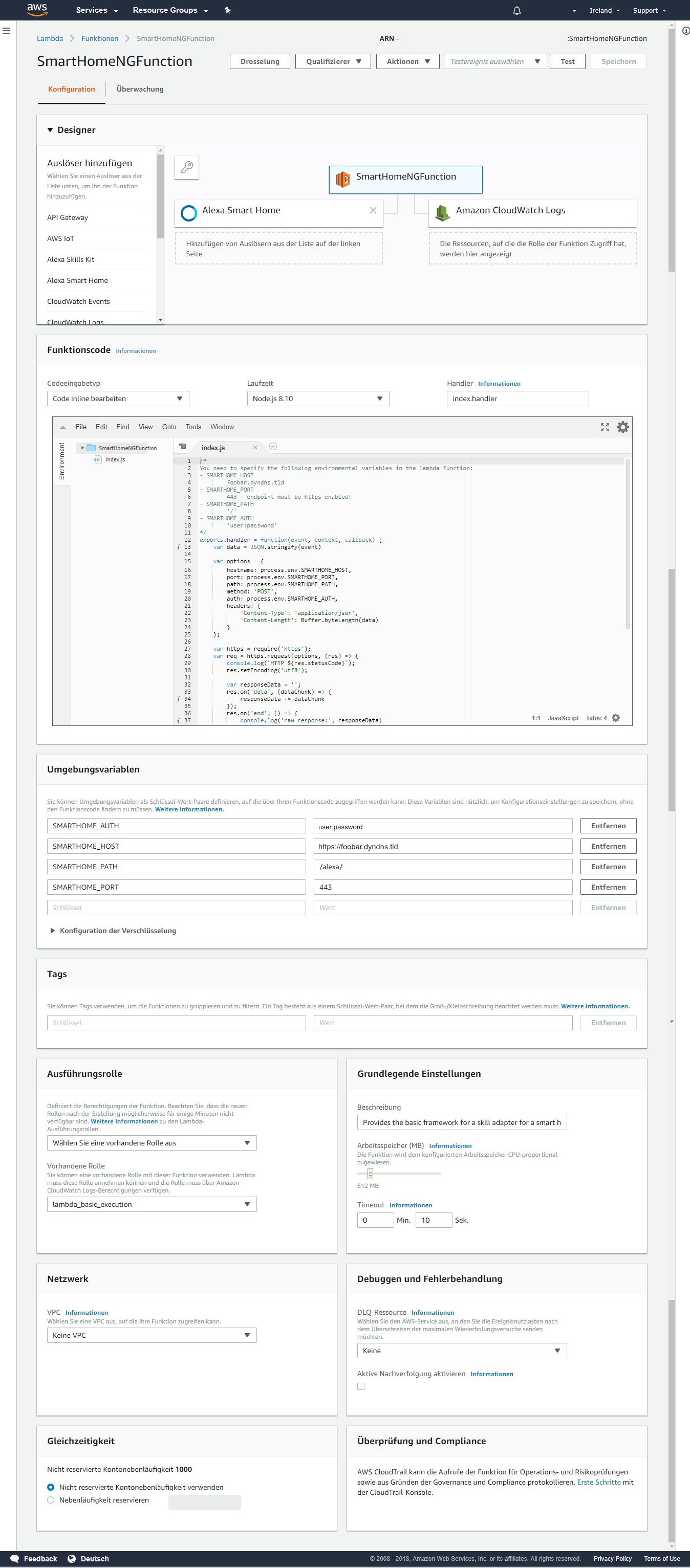
Legt man diese über „Funktion erstellen“ an, müssen ein Name (bspw. SmartHomeNGFunction), eine Laufzeitumgebung (Node.js 8.10) und eine Vorhandene Rollen (lambda_basic_execution) gewählt werden.
Der neu erstellten Lambda-Funktion wird nun ein Alexa Smart Home Skill zugeordnet. Klickt man diesen unter „Auslöser hinzufügen“ an, so gibt man nun die Anwendungs-ID (die UUID aus dem vorherigen Schritt) ein! Der Auslöser wird als aktiviert gesetzt!
Das Ganze ist in unten stehendem Screenshot zu sehen.
 Als Code muss folgendes eingetragen werden:
Als Code muss folgendes eingetragen werden:
/*
You need to specify the following environmental variables in the lambda function:
- SMARTHOME_HOST
foobar.dyndns.tld
- SMARTHOME_PORT
443 - endpoint must be https enabled!
- SMARTHOME_PATH
'/'
- SMARTHOME_AUTH
'user:password'
*/
exports.handler = function(event, context, callback) {
var data = JSON.stringify(event)
var options = {
hostname: process.env.SMARTHOME_HOST,
port: process.env.SMARTHOME_PORT,
path: process.env.SMARTHOME_PATH,
method: 'POST',
auth: process.env.SMARTHOME_AUTH,
headers: {
'Content-Type': 'application/json',
'Content-Length': Buffer.byteLength(data)
}
};
var https = require('https');
var req = https.request(options, (res) => {
console.log(`HTTP ${res.statusCode}`);
res.setEncoding('utf8');
var responseData = '';
res.on('data', (dataChunk) => {
responseData += dataChunk
});
res.on('end', () => {
console.log('raw response:', responseData)
var response = JSON.parse(responseData);
if (res.statusCode == 200) {
console.info('OK', JSON.stringify(response))
callback(null, response);
} else {
console.error('Failed', JSON.stringify(response))
callback('DependentServiceUnavailableError');
}
});
});
req.on('error', (e) => {
console.error('request failed', e);
callback(e);
});
console.log('requesting', data)
req.write(data);
req.end();
}
Unterhalb des Codeblocks sind nun noch die vier Variablen SMARTHOME_AUTH (im Stil <user>:<passwort>), SMARTHOME_HOST, SMARTHOME_PATH und SMARTHOME_PORT zu definieren. Wird ein ReverseProxy mit HTTPS verwendet (siehe bspw. im Artikel NGINX als ReverseProxy), so sollte der User und das Passwort dort als Basic Authentication gesetzt werden. Der ReverseProxy muss in Folge dann eine Weiterleitung auf das SmartHomeNG Alexa Plugin (SmartHomeNG URL und Alexa Port) definieren. Port wäre in diesem Fall 443 (https) und URL die Dyndns URL über die das Heimnetzwerk erreichbar ist.



1 Kommentar
Thomas · 8. März 2019 um 22:12
Hi, ich versuche mich gerade daran, aber es geht absolut nicht aus der Anleitung oder Hilfe von Amazon hervor, was da für Default Endpoint eingetragen werden soll?!
Habs damit versucht, das will er aber nicht.
arn:aws:lambda:eu-west:000000000000:smartHomeNGfunction:1.0
Auf dem Bild ist da leider auch nichts zu erkennen.
HILFE 🙂