Da ich mit der Implementierung mehrere Stunden gekämpft habe, möchte ich meine Erfahrungen niederschreiben und eine kleine Anleitung erstellen, wie man am einfachsten vorgeht und welche Fehler man dabei machen kann.
Zur Vorgeschichte:
Meinen ersten Shelly nutze ich dazu, mein Garagentor über SmartVISU zu öffnen; es gibt zwar eine eigene App, wie zu allen Smart Home Devices, aber wozu sollte ich für jedes Device eine andere App benutzen.
Zunächst musste ich natürlich den Shelly elektrisch anschließen; hierzu gibt es auch schon reichlich Diskussionen in diversen Foren. Ich habe mich für folgende einfache Lösung entschieden und meinen Shelly, wie den Tastschalter oder den Schlüsselschalter angeschlossen.
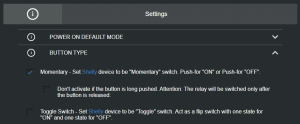
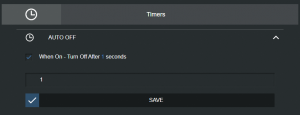
Da Shelly keine spezielle Taster Funktion kennt, habe ich den Schalter über die App wie ein Treppenlicht konfiguriert; Nach der Betätigung des Schalters wird nach einer Sekunde wieder ausgeschaltet. Das funktioniert dann zunächst schon mal über die App ganz prima.


In SmarthomeNG habe ich dann mein Item wie folgt konfiguriert:
Tor:
name: Tor
enforce_updates: true
type: bool
visu: ‚yes‘
sv_widget: „{{ basic.stateswitch(‚item‘, ‚item‘, ‚midi‘, 1, “, “, “, ‚blink‘) }}“
Ohne MQTT habe ich dann einfach eine Logik implementiert, die bei jedem Klick getriggert wird:
/etc/logic.yaml
Garagentor:
filename: Garage.py
watch_item: Aussen.Garage.Tor
/logics/Garage.py
# Shelly1
# Garagentor
import urllib.request
myurl = „http://192.168.178.28/relay/0?turn=on“
req = urllib.request.urlopen(myurl)
logger.info(„Garagentor“)
Damit funktioniert das ganze „zu Fuß“ und ohne MQTT und Shelly Plugin in SmarthomeNG 1.5
Vorbereitungen in SmarthomeNG 1.7
Zunächst mal muss MQTT aufgesetzt werden; dies habe ich natürlich, dank „Onkelandy“ über das setup_all script gemacht.
Wer nicht das Image benutz muss dann anhand der Komplettanleitung den mosquitto Broker installieren und konfigurieren.
Danach muss MQTT als Modul aktiviert werden; mit 1.7 ist MQTT in den Core gewandert und wird wie folgt aktiviert:
/etc/module.yaml
mqtt:
module_name: mqtt
broker_monitoring: true
Als einzigen Parameter habe ich das Monitoring eingeschaltet, damit man über das Web GUI die Aktivitäten verfolgen kann.
Dann wir das Shelly Plugin aktiviert:
/etc/plugin.yaml
Shelly:
plugin_name: shelly
Hier gibt es keinerlei Parameter.
Das Shelly Plugin wird über Item-Parameter getriggert, deshalb habe ich Folgendes in meinem Garagentor Item ergänzt:
Tor:
name: Tor
shelly_id: 8CAAB505559E
shelly_type: shelly1
shelly_attr: relay
shelly_relay: 0
enforce_updates: true
type: bool
sv_widget: „{{ basic.stateswitch(‚item‘, ‚item‘, ‚midi‘, 1, “, “, “, ‚blink‘) }}“
(Hier hatte ich den Fehler gemacht und shelly_ID definiert, was mich zwei Stunden gekostet hat)
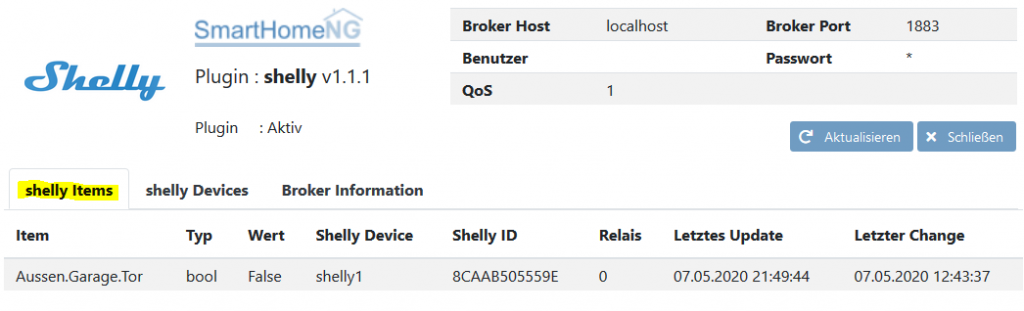
Danach erscheint dann (fast) alles im Web-GUI.
Zunächst die Definitionen im Item:

Ob der Broker läuft findet Ihr dann unter dem Tab: Broker Information:

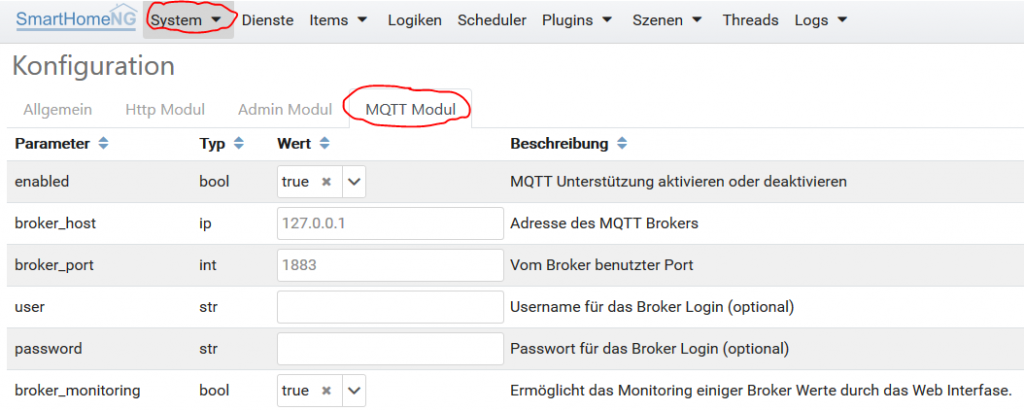
wenn nicht, schaut bitte in Eure Konfiguration, ob MQTT enabled ist:

In der GUI des Shelly Plugin findet Ihr aber zunächst nichts, oder nur den Namen des Devices.
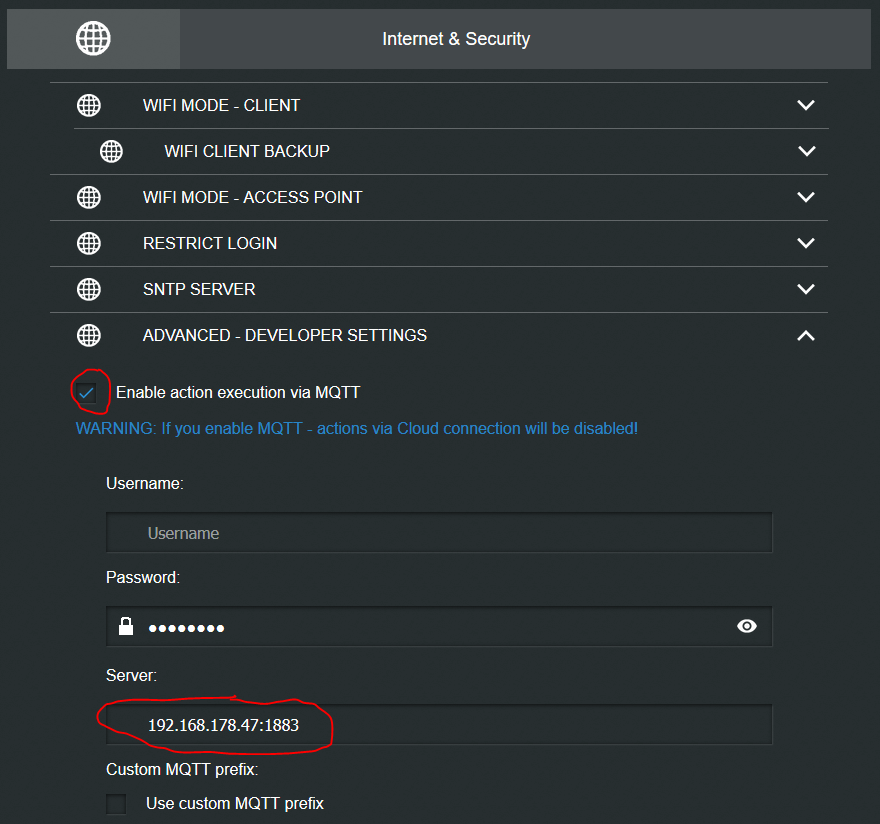
Jetzt geht’s wieder zur Shelly App um die Broker Verbindung zu konfigurieren. In der SmarthomeNG Konfiguration seht Ihr im letzten Screenshot, dass der MQTT Broker auf dem SmarthomeNG Rechner läuft und auf den Port 1883 hört. Das müsst Ihr jetzt noch dem Shelly Device beibringen. (In der Shelly App):

Zunächst müsst Ihr den haken bei „Enable action execution via MQTT“ und dann noch unter Server: wo und wie er zu erreichen ist. (IP-Adresse des Raspi und Port 1883).
Selbstverständlich kann ich weiterhin mein Garagentor über die HTTP Logik im 1.5er System öffnen und auch über die Shelly App (hier aber nicht mehr über die Cloud, wie Ihr es in der WARNING findet)
Danach ist dann Eure Konfiguration komplett und das Shelly Device auch im Shelly Plugin zu finden:

Diese ganzen Zusammenhänge müssen erst mal verstanden werden, ehe man eine solche Konfiguration aufsetzen kann. Deshalb habe ich das hier mal zusammengestellt, weil das so nicht aus der Dokumentation hervor geht.
Viel Spaß mit Euren Shelly Devices. Wie Ihr andere Devices mit mehr Funktionen konfiguriert und wie ich sie über SmartVISU administriere, beschreibe ich (vielleicht) in weiteren Blogs.



1 Kommentar
Klaus · 28. Mai 2020 um 9:21
super erklärt und danke für die ausführliche beschreibung