smartVISU Autogeneration
Überblick
Im Vergleich zum Visu Plugin der vorhergehenden smarthome/smarthomeNG Releases, wurden die Möglichkeiten zur automatischen Generierung von Seiten für die smartVISU stark erweitert. Unterstützt werden das smartVISU Release 2.7 und der nicht releaste Stand zur Version 2.8.
Die zusätzlichen Attribute, die in der item.yaml Datei für die Items konfiguriert werden können, sind in der README Datei des Plugins beschrieben.
Diese Seite und die zugehörien Unterseiten sollen einige der Möglichkeiten aufzeigen, die sich durch die Erweiterungen bieten:
Anzeige von zusätzlichen Informationen in der Navigation
In der Navigation können eine Reihe zusätzlicher Informationen angezeigt werden.
Möglichkeiten
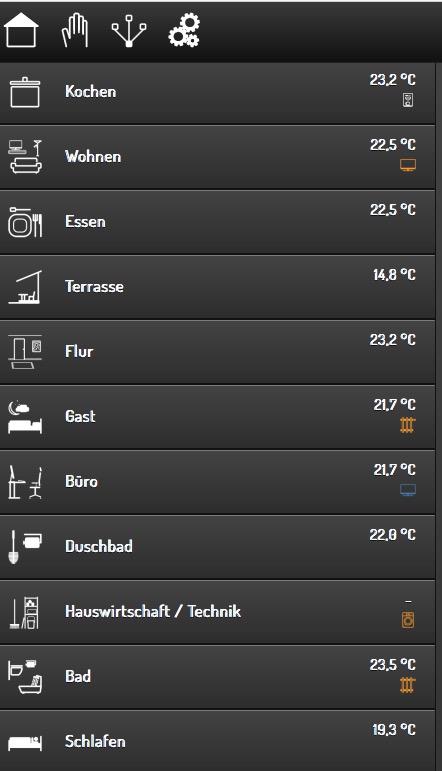
Das folgende Beispiel zeigt die Möglichkeiten zur Anzeige von zusätzlichen Informationen in der Navigation. Es können zwei Zeilen angezeigt werden. Im Beispiel wird in der ersten Zeile die aktuelle Raumtemperatur angezeigt und in der zweiten Zeile werden Icons angezeigt, die den Zustand von Geräten in dem Raum anzeigen.

Das Beispiel zeigt folgendes an:
- Kaffeemaschine auf Standby in der Küche
- TV an im Wohnzimmer
- Im Gästezimmer ung im Bad wird geheizt
- Im Büro löuft das TV im Audio Mode
- Die Waschmaschine läuft
Am Beispiel der Küche zeigt die folgende Konfiguration, wie die zusätzlichen Informationen konfiguriert werden:
wohnung:
kochen:
name: Kochen
sv_page: room
sv_img: scene_cooking.png
sv_nav_aside: "{{ basic.float('m_kochen.ist', 'wohnung.kochen.heizung.ist', '°') }}"
sv_nav_aside2: "{{ basic.symbol('m_kochen_kaffee2', 'wohnung.kochen.kaffeeautomat.status', '', 'icons/ws/scene_coffee_maker_automatic.png', '2') }}
{{ basic.symbol('m_kochen_kaffee3', 'wohnung.kochen.kaffeeautomat.status', '', 'icons/or/scene_coffee_maker_automatic.png', '3') }}
{{ basic.symbol('m_kochen_heizen', 'wohnung.kochen.heizung.heizen', '', icon1~'sani_heating.png') }}"
Wie in den bisherigen Releases:
sv_pagezeigt an, dass [wohnung.kochen] ein Raum ist und für diesen ein Navigationseintrag und eine Seite generiert werden soll.sv_imggibt an, welches Icon in der Navigation und auf der Seite angezeigt werden soll.
Neu:
sv_nav_asidespezifiziert, was an der Seite in der oberen Zeile angezeigt werden soll. In diesem Fall ist das die aktuelle Raumtemperatur.sv_nav_aside2spezifiziert,was an der Seite in der unteren Zeile angezeigt werden soll. In diesem Fall ist das eine Reihe von Symbolen: — Kaffeemautomat im Standby — Kaffeeautomat heizt — Die Heizung heizt
Wenn die Stati nicht aktiv sind, werden die jeweiligen Icons nicht angezeigt. Da der Kaffeeautomat nur entweder im Standby sein kann oder heizt, wird nur eines der Icons angezeigt. Wenn der Kaffeeautomat ausgeschaltet ist, wird kein Icon angezeigt.
Generierung einer Konfigurations-Navigation
Zusätzlich zum Aufbau einer Navigation über die Seiten der Räume, kann eine Navigation über mehrere Konfigurationsseiten aufgebaut werden.
Möglichkeiten
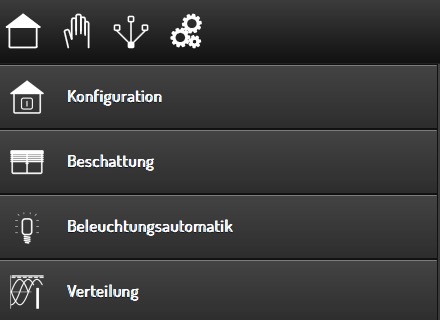
Das folgende Beispiel zeigt die Möglichkeiten zum generieren einer Kategorie Navigation. Die Kategorie Navigation wird durch anklicken des Hand-Symbols in der Titelzeile der smartVISU aktiviert.

Am Beispiel der obigen Konfigurations-Navigation zeigt die nachfolgende Konfig-Datei, wie die Navigation konfiguriert wird:
config:
konfiguration:
name: Konfiguration
sv_page: category
sv_img: control_all_on_off.png
beschattung:
name: Beschattung
sv_page: category
sv_img: fts_shutter_40.png
beleuchtung:
name: Beleuchtungsautomatik
sv_page: category
sv_img: light_light_dim_00.png
sv_page ist zum generieren eines Eintrages für die Konfigurations-Navigation auf den Seitentyp category einzustellen.
Trenner in der Navigation
Die Navigation kann durch Trenner unterteilt werden, um die Übersichtlichkeit zu erhöhen.
Möglichkeiten
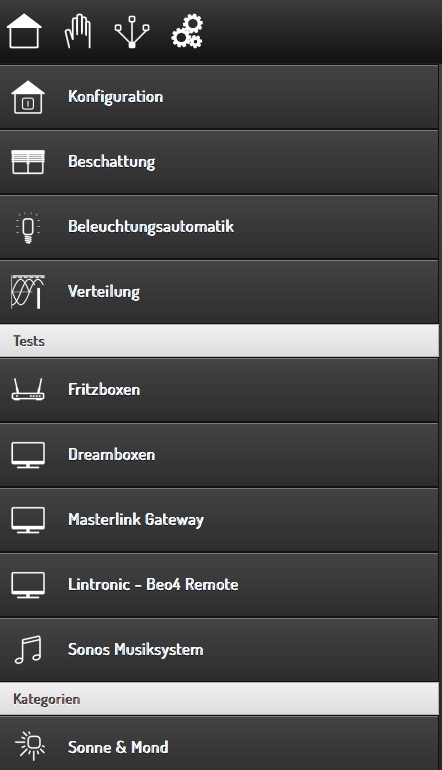
Das folgende Beispiel zeigt die Möglichkeiten zur Anzeige von Trennern in der Navigation. Zwischen den Navigationseinträgen können mehrere Trenner angezeigt werden. Das Beispiel zeigt nicht die Raum-Navigation, sondern die Navigation auf der Konfigurationsseite.

Das Beispiel zeigt folgende Trenner:
- Tests
- Kategorien
Am Beispiel des Trenners Tests zeigt die folgende Konfiguration, wie Trenner konfiguriert werden:
config:
verteilung:
name: Verteilung
sv_page: category
sv_img: measure_current.png
seperator_test:
name: Tests
sv_page: cat_seperator
fritzboxen:
name: Fritzboxen
sv_page: category
sv_img: it_router.png
sv_page ist zum generieren eines Trenners auf einen speziellen Seitentyp einzustellen.
- Wenn ein Trenner in die normale Raumnavigation eingefügt werden soll, so muss
sv_page = seperatorangegeben werden. - Wenn ein Trenner in die Konfigurationsnavigation eingefügt werden soll, so muss
sv_page = cat_seperatorangegeben werden.
Unterschiedliche Visu-Styles
Zusätzlich zum von bisherigen Releases unterstützen Standard-Style, wird der Style blackunterstützt.
Möglichkeiten
Das folgende Beispiel zeigt die Möglichkeiten zur Auswahl des Styles der für smartVISU generierten Seiten.
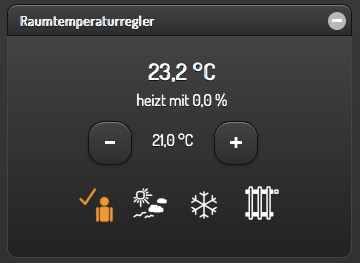
Bisher wurden Blöcke generiert, die so aussahen (Style ‚Standard‘):

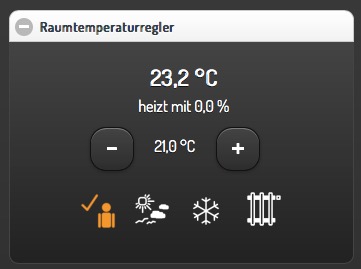
In der aktuellen Version ist es möglich, die Blöcke in folgender Optik generieren zu lassen (Style ‚Black‘):

Dieses ist eine Visu-weite Einstellung, die in der Datei /etc/plugin.yaml vorgenommen wird. Dort kann visu_style = std oder visu_style = blk eingetragen werden.
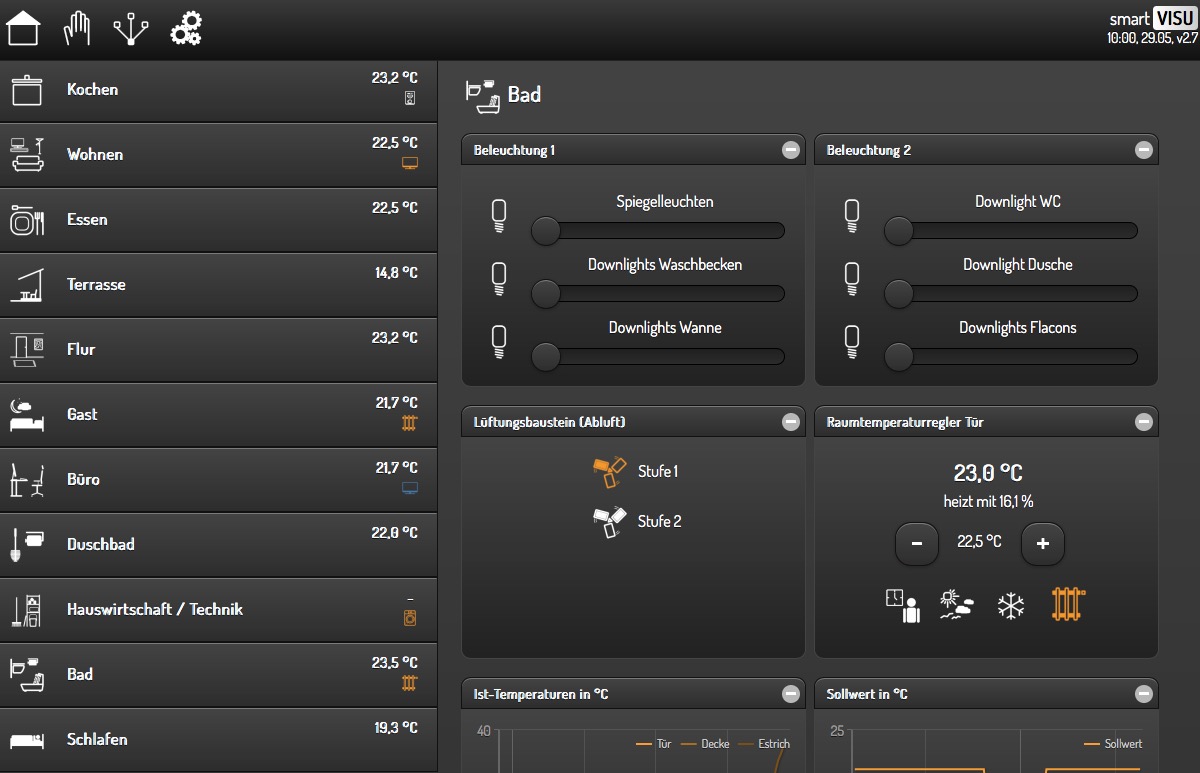
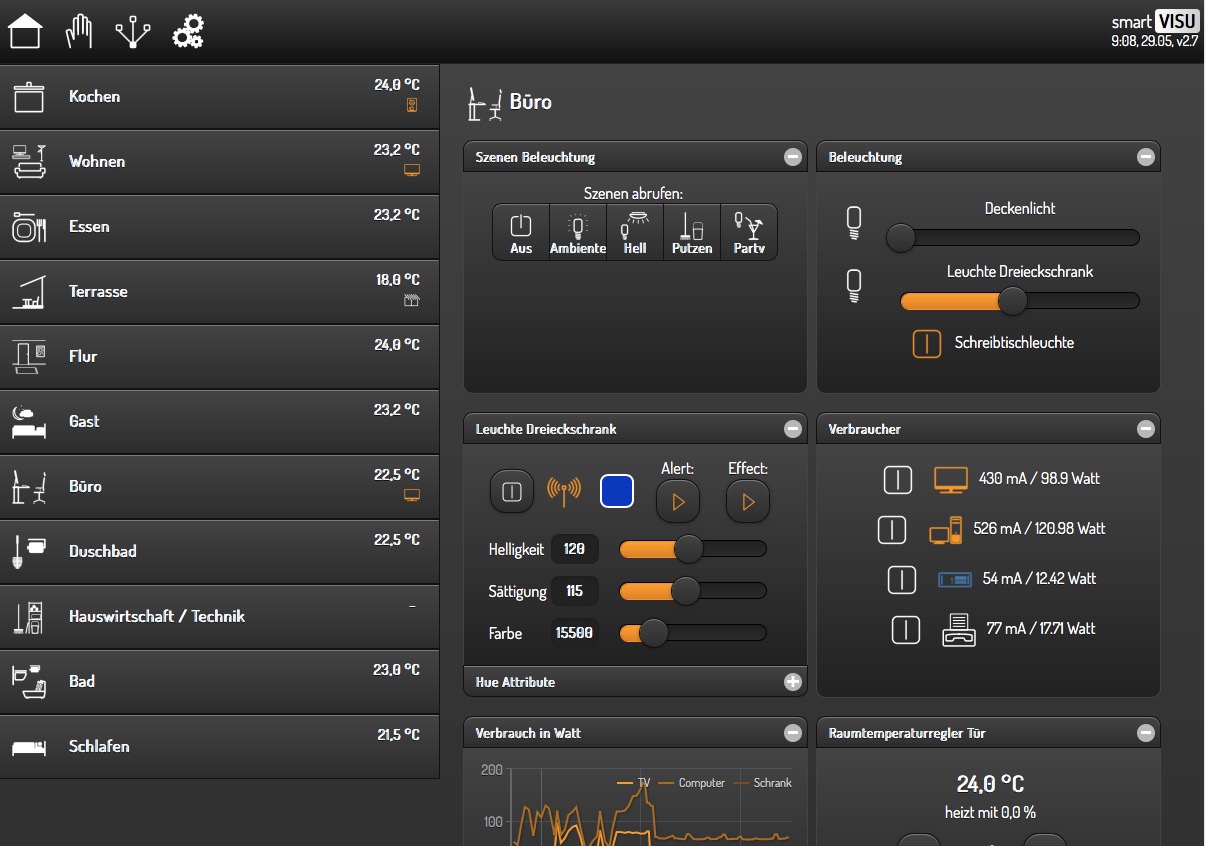
Eine vollständige Seite im Style ‚Black‘ sieht z.B. folgendermaßen aus:

Unterschiedliche Blockgrößen
Die Blöcke in denen Widgets angezeigt werden, hatten in den bisherigen Releases eine fest definierte (Mindest-)Größe. Jetzt stehen drei unterschiedliche Mindestgrößen zur Verfügung.
Möglichkeiten
Die smartVISU unterstützt Blöcke mit drei unterschiedlichen Größen. Gemeint ist hierbei die Mindestgröße des Blocks. Wenn in dem Block Widgets platziert werden, die mit dem Platz nicht auskommen, wird der Block automatisch höher. Die Blockhöhen unterscheiden sich in etwa um die Höhe der Heading-Zeile.
In den bisherigen Releases von smarthome/smarthomeNG wurden beim automatischen generieren von smartVISU Seiten immer Blöcke der Größe 2 (mittel) verwendet.
Im aktuellen Release können auch Blöcke der Größen 1 (groß) und 3 (klein) in die Seiten generiert werden.
Dieses kann als Item-Attribut sv_blocksize festgelegt werden.
Am Beispiel des Trenners Tests zeigt die folgende Konfiguration, wie Trenner konfiguriert werden:
wohnung:
buero:
verbraucher:
name: Verbraucher
sv_blocksize: 1
sv_widget: "{{ basic.switch('wohnung.buero.tv', 'wohnung.buero.tv', icon0~'control_on_off.png', icon0~'control_standby.png') }} <br>
{{ basic.switch('wohnung.buero.computer', 'wohnung.buero.computer', icon0~'control_on_off.png', icon0~'control_standby.png') }} <br>
{{ basic.switch('wohnung.buero.schrank', 'wohnung.buero.schrank', icon0~'control_on_off.png', icon0~'control_standby.png') }} <br>
{{ basic.switch('wohnung.buero.steckdose_tuer', 'wohnung.buero.steckdose_tuer', icon0~'control_on_off.png', icon0~'control_standby.png') }}"
sv_blocksize dient zur Einstellung der (minimalen) Blockhöhe und dasrf die Werte 1, 2 oder 3 annehmen. Wird sv_blocksizenicht angegeben, so wird der Default-Wert 2 benutzt.
Unterschiedliche Blocktypen
Die Blöcke in denen Widgets angezeigt werden, hatten in den bisherigen Releases einen festen Typ. Nun ist ein Typ „Dual“ hinzugekommen.
Möglichkeiten
Die smartVISU unterstützt Blöcke zusätzlich zu den Standard-Blöcken auch Blöcke mit „2 Seiten“, die in den bisherigen Releases von smarthome/smarthomeNG nicht unterstützt wurden.
Im aktuellen Release können auch diese Dual-Blöcke in der automatischen Seitengenerierung verwendet werden.
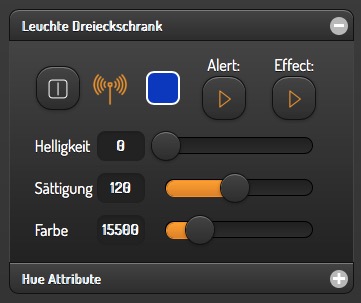
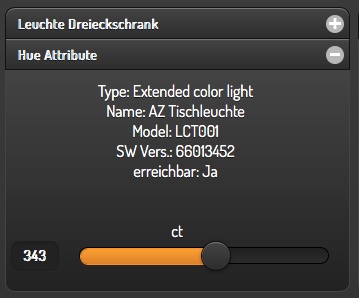
Hier ein Beispiel, wie ein solcher DualBlock aussehen kann:
 Erste Seite des Dual-Blocks
Erste Seite des Dual-Blocks  Zweite Seite des Dual-Blocks
Zweite Seite des Dual-Blocks
Ein solcher Dual-Block hat immer die Größe eines großen Blocks. Damit die Visu-Seite „aufgeräumt“ aussieht, sollte für den daneben liegenden Block die große Form gewählt werden (sv_blocksize = 1). Diehe dazu auch den Abschnitt Unterschiedliche Blockgrößen weiter oben in diesem Artikel.
Hier ist ein Beispiel auf einer Visu Seite:




0 Kommentare