Obwohl mit smartVISU 2.9 die Anzahl der direkt mitgelieferten Widgets deutlich steigt, so können in manchen Situationen die mitgelieferten Widgets nicht ausreichend sein.
In diesem Kurz-Tutorial wird beschrieben, wie sich das Widget-Framework SteelSeries-Canvas (Beispiele) in die smartVISU 2.9 integrieren lässt. Dies wird am Beispiel einer „Bezug/Einspeisungs“-Anzeige mit Daten aus dem SMA_EM-Plugin durchgeführt. Das Plugin ist aber keine Pflicht: es können aber auch beliebige andere Items mit ähnlichen Daten verwendet werden.
Der Thread zu SteelSeries-Canvas im Forum findet sich mit weiteren Beispielen in https://knx-user-forum.de/forum/supportforen/smartvisu/39225-steelseries-canvas-in-smartvisu.
SMA_EM-Plugin einrichten
Das SMA_EM-Plugin (Support-Thread im Forum, generierte Doku, Plugin auf Github) kann man nutzen, wenn man ein EnergyMeter der Firma SMA in der ersten Generation besitzt. Dieses schickt einen Netzwerk-Multicast auf die Adresse 239.12.255.254, den das Plugin einfach „mithört“.
Das Plugin basiert auf der Implementierung https://github.com/datenschuft/SMA-EM/ von Florian Wenger. Teile des (open-source) Quelltexts wurden mit freundlicher Genehmigung des Entwicklers im Plugin wiederverwendet.
Das Plugin ist relativ schnell eingerichtet. Mit folgendem Eintrag in der plugin.yaml ist es getan:
sma_em:
class_name: SMA_EM
class_path: plugins.sma_em
time_sleep: 4
serial: xxxxxxxxxxx
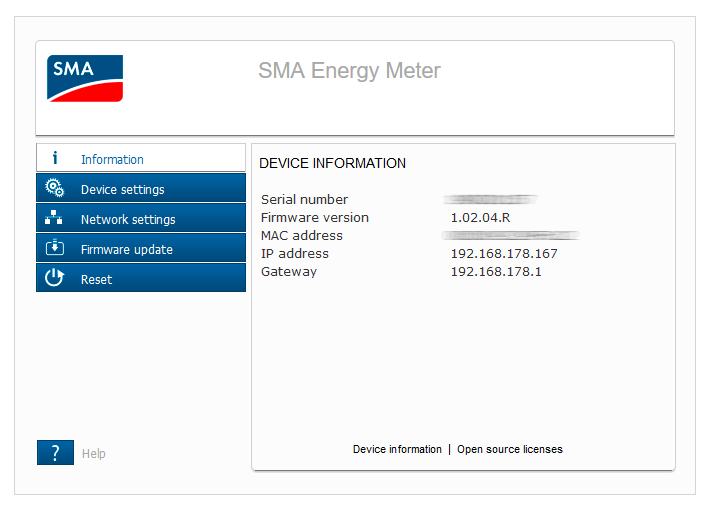
Die Serial ist dabei die des SMA Energy Meters. Sie kann über die Weboberfläche einfach ausgelesen werden:

time_sleep ist die Zeit, die nach jedem Auslesen gewartet werden soll.
Die wichtigsten Items sind:
# items/items.yaml
%YAML 1.1
---
smaem:
psurplus:
name: Solar Energy Surplus
sma_em_data_type: psurplus
type: num
kw:
type: num
eval: sh.smaem.psurplus() / 1000
eval_trigger: smaem.psurplus
pregard:
name: Energy Regard
sma_em_data_type: pregard
type: num
kw:
type: num
eval: sh.smaem.pregard() / 1000
eval_trigger: smaem.pregard
Anmerkung: Neben diesen Items können über das SMA_EM-Plugin noch eine Vielzahl weiterer Daten ausgelesen werden.
Nach einem Neustart von SmartHomeNG ist das Plugin aktiv und Daten sollten in die entsprechenden Items fließen.
Erweiterung der smartVISU 2.9 mit SteelSeries-Canvas
Anmerkung: Diese Anleitung basiert bereits auf der Funktionalität der smartVISU 2.9 und verwendet das smartvisu/dropins Verzeichnis (Details zum Dropin-System der SV2.9 siehe https://github.com/Martin-Gleiss/smartvisu/blob/develop/dropins/README.md).
Direkt unter smartvisu/dropins werden die Dateien steelseries-min.js und tween-min.js aus dem SteelSeries-Canvas Github Repository abgelegt. Diese werden nun automatisch von der smartVISU 2.9 eingebunden, wie im HTML Quelltext verifiziert werden kann:
![]()
Als Nächstes wird unter smartvisu/dropins/widgets eine Datei namens steelseries.html angelegt. In dieser definiert man seine SteelSeries-Widgets, die nun automatisch eingebunden werden:
/**
* Displays a steelseries radial for energy balance
*
* @param unique id for this widget
* @param the gad for the surplus
* @param the gad for the regard
* @param min value
* @param max value
* @param widgetSize size of the widget in pixels. if left empty, 200 is set.
* @param pointerColor according to steelseries.ColorDef, e.g. RED or GREEN
* @param title
* @param unit
*/
{% macro radial_energy(id, gad_surplus, gad_regard, minValue, maxValue, widgetSize, pointerColor, title, unit) %}
{% if not widgetSize %}{% set widgetSize = 200 %}{% endif %}
<canvas id="{{ uid(page, id) }}" data-widget="steelseries.radial_energy" data-item="{{ gad_surplus }}, {{ gad_regard}}" width="{{ widgetSize }}" height="{{ widgetSize }}" data-widgetsize="{{ widgetSize }}" data-title="{{ title }}" data-unit="{{ unit }}" data-min-value="{{ minValue }}" data-max-value="{{ maxValue }}" {% if pointerColor %}data-pointercolor="{{ pointerColor }}"{% endif %}>
</canvas>
{% endmacro %}
Weiterhin muss unter smartvisu/dropins/widgets eine Datei namens steelseries.js angelegt werden:
$.widget("sv.steelseries_radial_energy", $.sv.widget, {
initSelector: 'canvas[data-widget="steelseries.radial_energy"]',
options: {
title: "",
unit: "",
widgetsize: 200,
pointercolor: null,
'min-value': null,
'max-value': null,
},
_steelseries: null,
_create: function() {
this._super();
var areas = [steelseries.Section(this.options['min-value'], 0, 'rgba(220, 0, 0, 0.3)'),
steelseries.Section(0, this.options['max-value'], 'rgba(0, 220, 0, 0.3)')];
var params = {
gaugeType: steelseries.GaugeType.TYPE4,
size: this.options.widgetsize,
titleString: this.options.title,
unitString: this.options.unit,
frameDesign: steelseries.FrameDesign.BLACK_METAL,
backgroundColor: steelseries.BackgroundColor.TURNED,
minValue: this.options['min-value'],
maxValue: this.options['max-value'],
ledVisible: false,
lcdVisible: true,
area: areas,
lcdDecimals: 1,
useOdometer: false
};
if(this.options.pointercolor)
params.pointerColor = steelseries.ColorDef[this.options.pointercolor];
this._steelseries = new steelseries.Radial(this.element[0].id, params);
},
_update: function(response) {
if (response[0] > 0) {
this._steelseries.setValueAnimated((-1)*parseFloat(response[0]));
} else {
this._steelseries.setValueAnimated(parseFloat(response[1]));
}
},
});
Nachdem man gespeichert hat, kann man das Widget nun in seinen Pages mit folgendem Block nutzen:
<div class="block">
<div class="set-2" data-role="collapsible-set" data-theme="c" data-content-theme="a" data-mini="true">
<div data-role="collapsible" data-collapsed="false">
{{ steelseries.radial_energy('steel.radial_smaem','smaem.pregard','smaem.psurplus', -8000, 8000, '267', '', 'Energiebilanz', 'Watt') }}
</div>
</div>
</div>
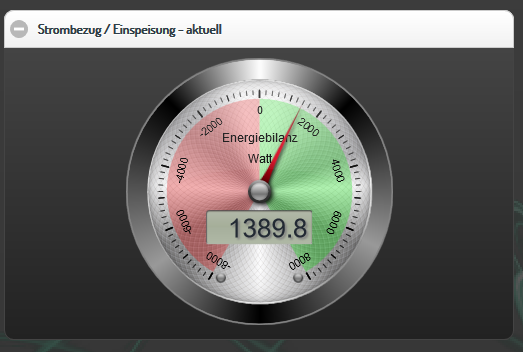
Strombezug / Einspeisung – aktuell
Im Fall meiner Photovoltaik-Anlage habe ich „pi mal Daumen“ maximal 8000 Watt Erzeugung, daher die Normierung auf den Bereich -8000 (Bezug) bis +8000 (Einspeisung). Der Wert 267 gibt die Größe (widgetSize) des Widgets an – wird diese leer gelassen, ist der Default 200 Pixel. Die Farbe des Zeigers würde sich mit dem Wert pointerColor (im Beispiel leer) noch anpassen lassen.
Das fertige Resultat kann nun live bewundert werden:

(Die in diesem Artikel verwendeten Screenshots wurden selber erstellt.)



1 Kommentar
Wolfram · 25. August 2024 um 12:15
Alle benötigten Dateien sind jetzt hier hochgeladen: https://github.com/smartVISU-newstuff/widgets/tree/master/steelseries